From Grasshopper Placeholders to Unreal Assets
Can you send simple geometry (e.g. point/curve/simple meshes) from Grasshopper to Unreal and replace them with native Unreal objects (trees, cars, etc.)? Here's a Proof Of Concept with Speckle.
Demo Recording from SpeckleCon
Tutorial Files
Speckle Model Used
Background
We don’t have any plans to implement Speckle Mapper in our Unreal Connector any time soon, which would be the perfect solution to this. However, since Unreal (and Grasshopper) is such a dev-friendly environment, it’s possible for you to create your own custom mapping workflows.
Approach
There are multiple ways to achieve this depending on your requirements and workflow. One of the easiest ways is through customising the Unreal Connector’s converters. These are the conversion functions that convert Speckle objects to native Unreal objects.
Creating a Custom Mesh Converter
A custom mesh converter could provide options for mapping Speckle meshes to native unreal ones. It's recommended to start by following this tutorial on how to create custom conversion functions. Here, you will find the process can be done in either C++ or blueprint.
Proof of Concept
Here is a quick proof of concept (nothing more) that shows off some of the hurdles you may have to jump through, mostly regarding getting the position + rotation + scale data transferred between Connectors.
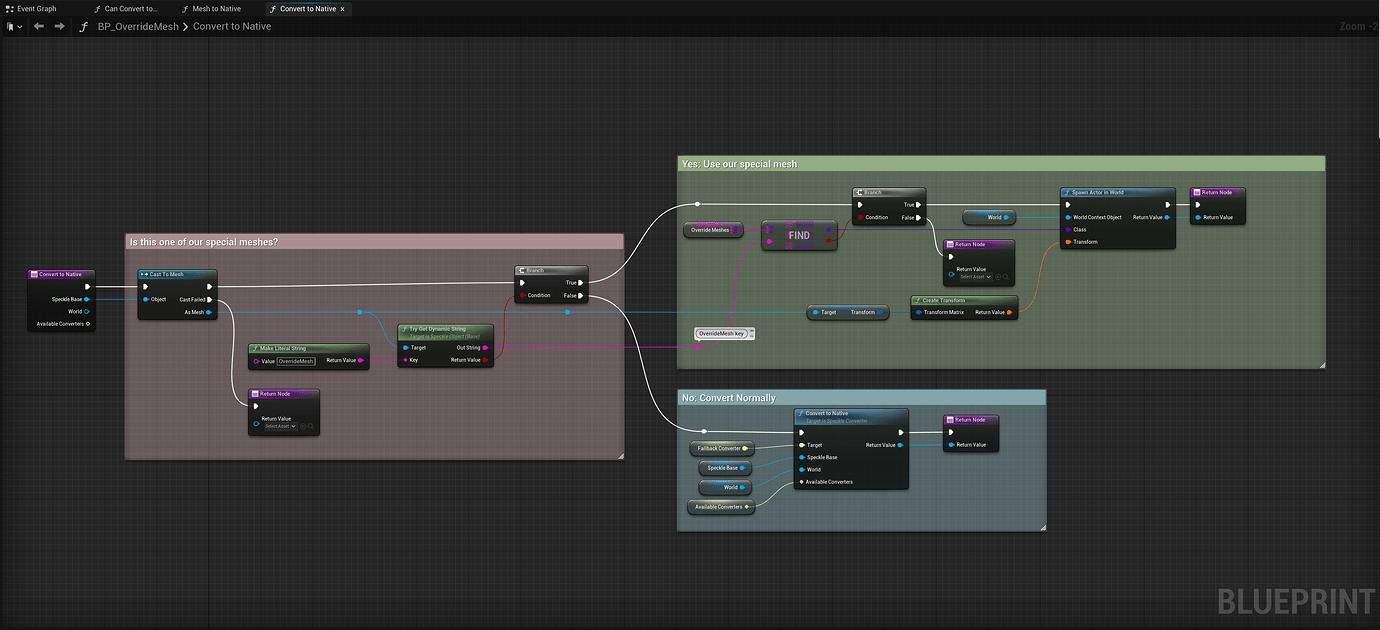
1. OverrideMesh Property
- We start by creating a custom mesh converter (see tutorial).
- In the ToNative function, we are checking for a custom “OverideMesh” property on incoming meshes (red section)
- If they don’t have it (blue section), we just use the normal mesh converter (“fallback”)
- If they do have it (green section) we look up the key in a Map of string → Actor which tells us which actor to use to override which keys.
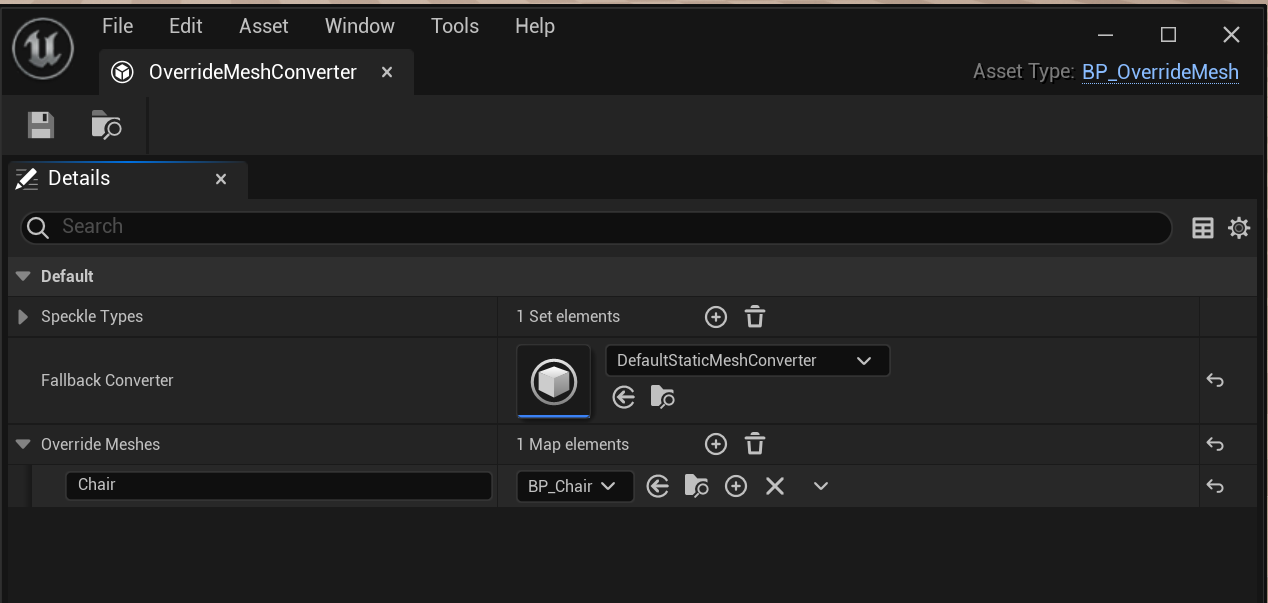
2. Specifying Mappings in Blueprint
- You can specify string → actor mappings in the Blueprint instance.
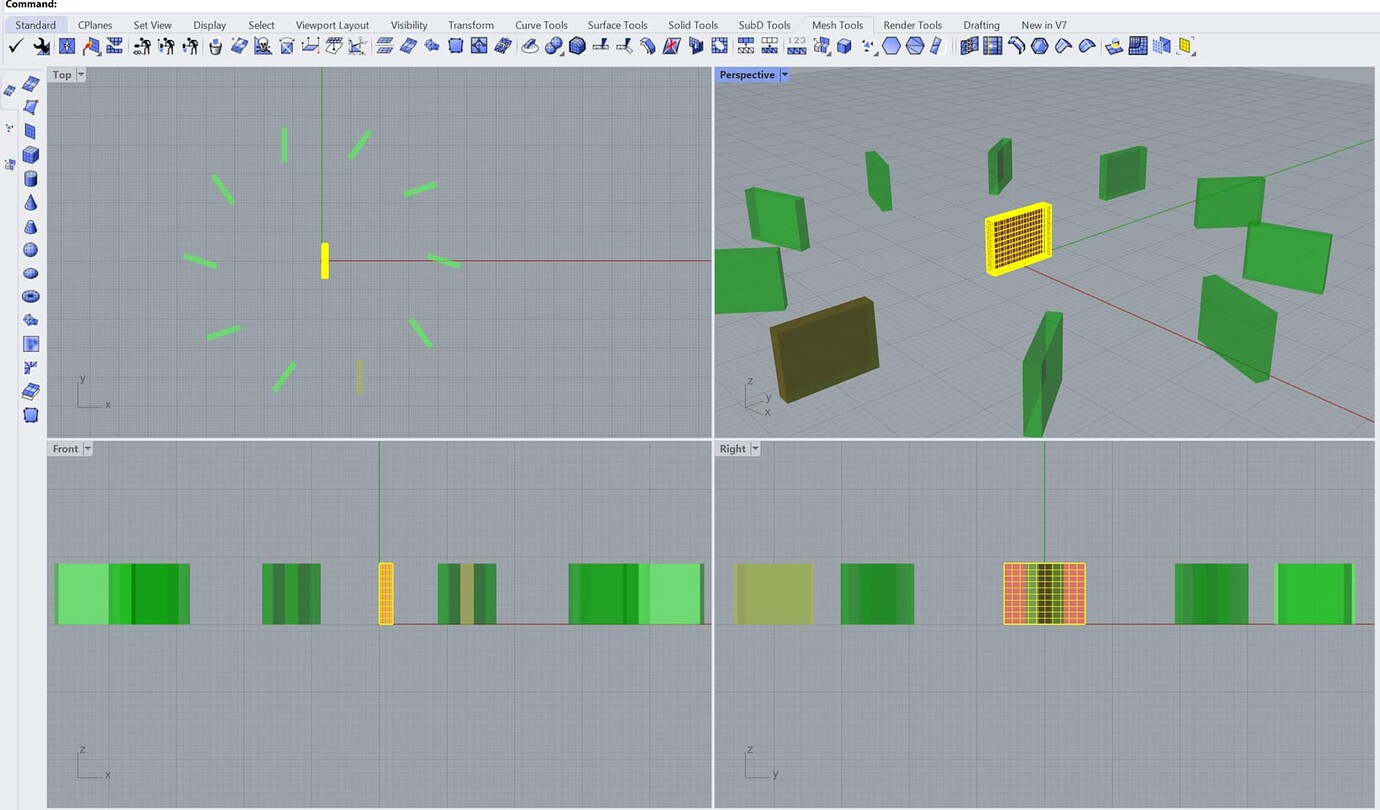
3. Sending Data from Grasshopper
- Grab some Rhino geometry centered on the origin of Grasshopper and transform it into multiple objects.
- Extend the converted mesh with its transform data and set the OverrideMesh property to be, for example, "Chair."
4. Results in Unreal
- With the custom converter added to the Speckle Unreal Manager, when we receive the mapped meshes in Unreal, we replace them with our specified chair actor.
Conclusion
This method should work seamlessly, and the beauty is that, thanks to the dictionary mappings, it can handle any number of mappings effortlessly.
However, if keeping track of transforms in Grasshopper doesn't suit your needs, consider sending points, lines, or planes from Grasshopper and receiving them into a custom object model in Unreal.
Subscribe to Speckle News
Your backstage pass to our product updates, community buzz, and industry know-how.